
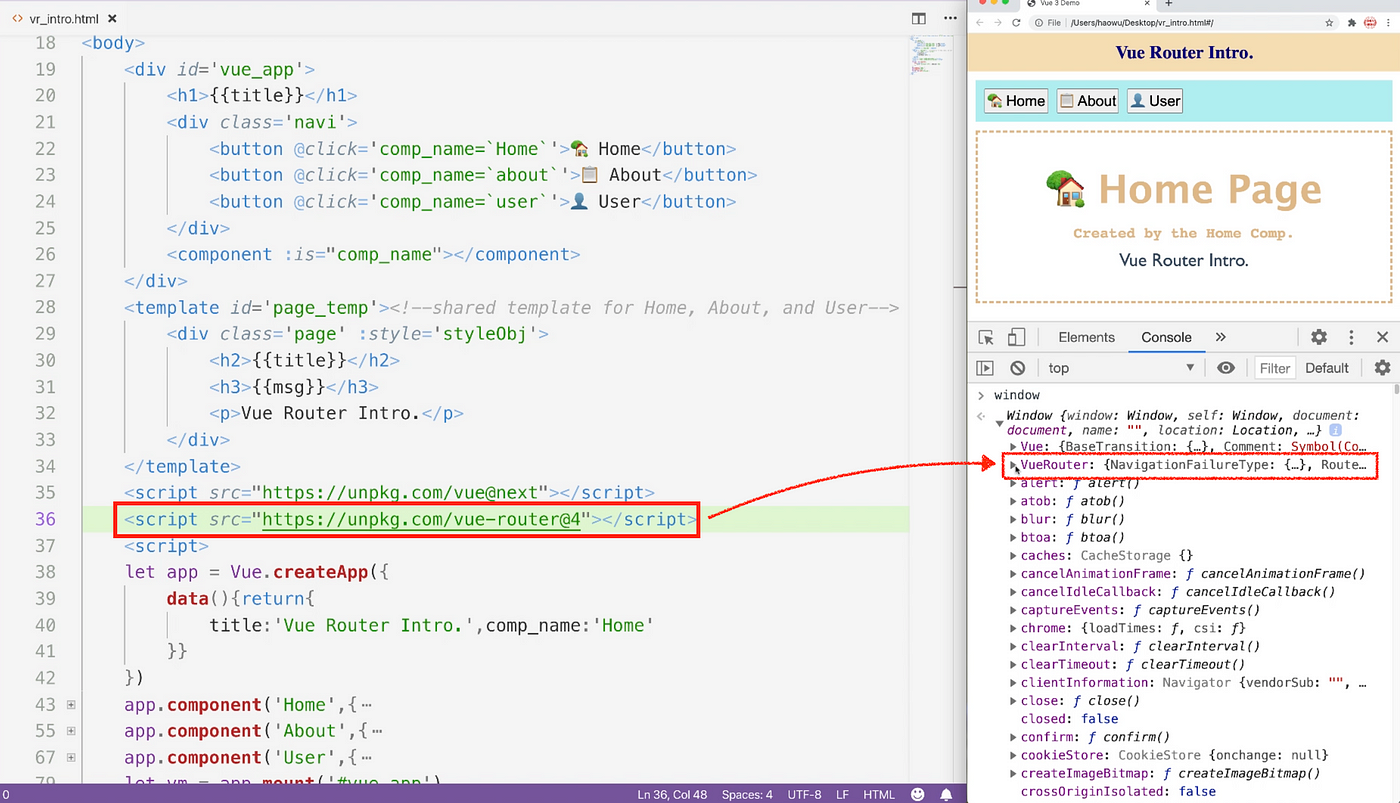
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Disable the scroll event triggered automatically after router.push() · Issue #703 · vuejs/router · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding


:filters:format(jpeg)/f/39898/2410x1704/8cc7f7f4a5/new-vue-cli-startup.png)